Sebagai blogger yang ingin menghasilkan cuan dari blognya, tidak cukup hanya bisa menulis saja, blogger zaman now dituntut harus paham google analytic yaitu sebuah platform yang mengumpulkan data dari blog untuk membuat laporan yang memberikan insight tentang blognya.
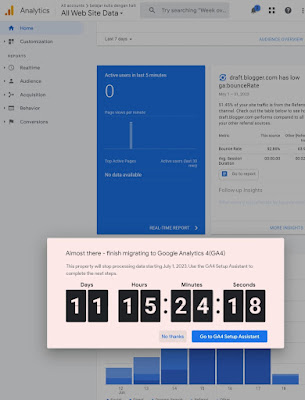
Google analytic saat ini disebut GA UA (Universal Analytic) mulai 1 Juli 2023 akan dinonaktifkan, dan kita harus migrasi ke GA4. So, mau nggak mau, suka nggak suka harus belajar cara pasang GA4 dan segala tentang itu.
GA4 adalah jenis properti baru yang dirancang untuk mengumpulkan data, menyempurnakan google Analytic versi sebelumnya.
Keunggulan Menggunakan GA4
Sebagai properti baru yang dirancang untuk masa depan pengukuran GA4 mempunyai beberapa keunggulan diantaranya :
1.Mengumpulkan data aplikasi dan situs agar bisa lebih memahami perjalanan pelanggan.
2. Menggunakan data berbasis peristiwa, bukan berbasis sesi. sehingga bisa jadi data GA4 lebih tinggi daripada GA-UA.
3.Kemampuan prediktif menawarkan panduan tanpa model yang kompleks
4.Mencakup kontrol privasi seperti pengukuran tanpa cookie, serta pemodelan konversi dan perilaku.
5.Integrasi langsung ke platform media untuk membantu mendorong tindakan di situs aplikasi.
Kesannya GA4 itu ribet banget yaa, oleh karena itu kalau kamu nggak punya dasar coding, otak-atik blog, lebih baik ambil kelas blogger untuk belajar.
Ini kedua kalinya aku ikut kelas BRT network cara pasang GA4. Tapi kelas pertama aku mundur teratur dengan sangat menyesal, karena dari sebelum ikut kelas asam lambung udah sering kambuh dan terakhir emang kudu bedrest karena asam lambung tinggi sampai bikin sesak nafas and pingsan.
Aku tuh orangnya gaptek total, jadi berdasarkan pengalaman pertama pasang GA4 kesalahan aku itu yang fatal, nggak ngesave kode asli sebelum hapus body,head….dan pas error aku nggak tau mau perbaiki gimana. (nggak berani nanya, salah aku sendiri).
Terakhir aku ganti template, save, ganti template awal lagi biar dapat head and body original sebelum diotak-atik, But aku ngulang kesalahan yang sama headernya aku lupa save, dan berakhir bikin header seperti yang sekarang.
Kelas BRT Network Pasang GA4 section 2
Tanggal 16 Juni kemarin, Alhamdulillah diberi kesempatan sama kelas blogger BRT Network supaya bisa ikut google meeting cara pasang GA4 bareng Mas Punto Wicaksono atau lebih dikenal dengan nama Mas Pewe dan Mbak Monica Anggen, kelasnya dimulai jam 19.00 WIB. sedangkan adzan Magrib daerah Banda Aceh jam 19.00 lewat akhirnya telat ikut class.
Yang Materi pertamanya adalah cara pasang GA4 di blogspot secara manual dan menggunakan google tag manager.
Jadi ada 3 Alur yang harus dipahami ketika pasang GA4
1. Bikin dan setting Akun di Google Analiytik 4 (GA4)
2. Bikin dan setting akun di Google Tag Manager (GTM)
3. Copas dan Pasang kode atau script dari GA4 dan GTM di blog.
Cara Memasang Google Analytic 4 langsung saja masuk ke google analytic.com
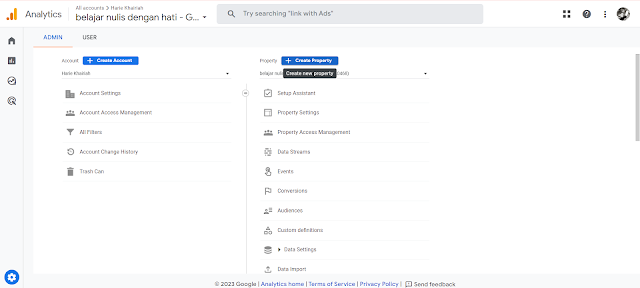
Sign
in…pilih admin.
Kemudian Klik Properti, buat properti baru ( create new properti)
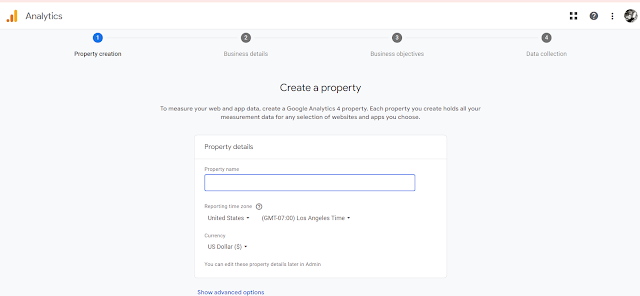
Buatlah properti baru (GA4)
Ubah
zona waktu berdasarkan wilayah masing-masing
Setelah
dibuat buka bagian aliran data/data streamer jika menggunakan bahasa Inggris.
Di
sini akan ada satu aliran data baru bertipe web, jika masih kosong create
sebuah aliran data di sana
Masukkan
nama site, nama aliran data dan pastikan tipenya adalah pengukuran Web karena
kita hanya akan mengukur website.
Klik
nama aliran data yang sudah kita buat untuk mendapatkan ID pengukuran datanya
G-***, ID ini yang nanti kita gunakan di setup Google Tag Manager.
Cara Setting Google Tag Manager (GTM)
Selanjutnya kita setting ke Google Tag Manager. Jika belum memiliki Google Tag manager, bisa membuatnya melalui akun google.
Buka
halaman
Buat
akun, tambahkan nama akun, negara, di bagian container setup, masukkan url blog
kita tanpa http/https dan target platformnya web
Setelah
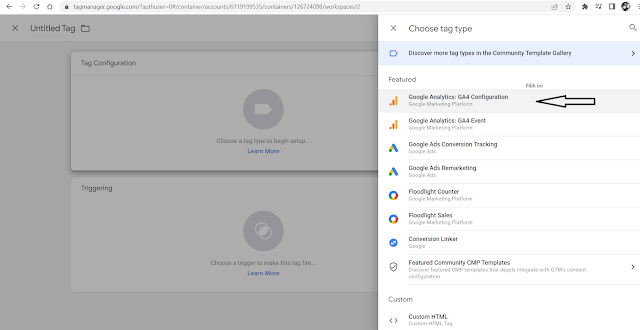
kita ada di halaman workspace GTM buat sebuah tag baru
Di
bagian tag configuration klik dan pilih GA4 Configuration
Kemudian
muncul kode script yang harus dicopy, lalu diprase terlebih dahulu kemudian dipasang di html blog
Kalau waktu di Kelas Blogger ada di bagi link untuk prase kode...lupa copy (but kamu bisa prase diblog yang menyediakan prase blog seperti ini https://www.reyneraea.com/p/blog-page_26.html
Setelah diprase dan copy kembali ke google tag dan buat tag baru, kemudian pilih konfigurasi google analiytic konfigurasi GA4.
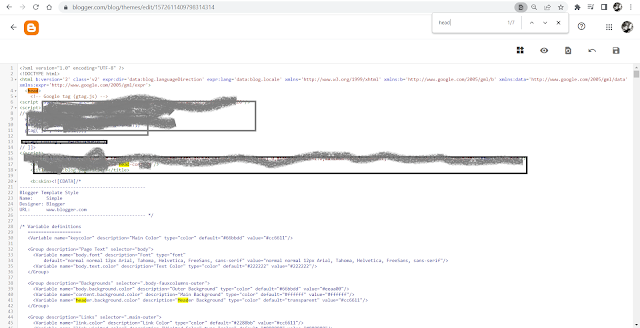
Selanjutnya buka dashboard blogger dan klik tema , klik segitiga yang ada disamping tulisan sesuaikan kemudian pilih edit html.

Selanjutnya
cari body dengan cara yang sama ctrl+f body dan hapus kode lama dan copy
kode google tag yang kedua yang sudah diprase tepat di bawah body.
Done deh
Cara mengecek GA4 sudah sukses terpasang atau belum
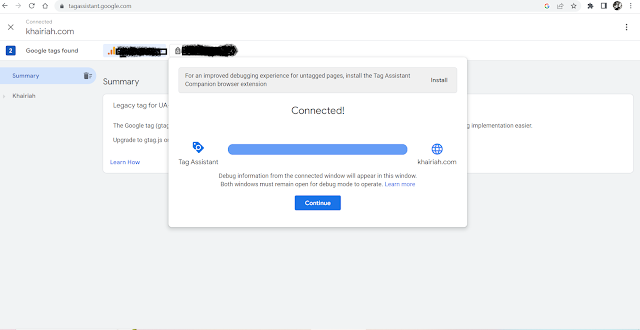
Kembali
ke ruang kerja akun google tag manager dan pilih pratinjau akan muncul layar seperti ini ketik nama blog kita dan pilih connect.

Jika berhasil akan muncul tampilan pop up seperti ini
pastikan di tag assistant kedua kode GA4 dan GA-UA muncul
Balik
ke halaman akun GA4 kemudian masuk ke menu konfigurasi dan klik debug view, coba klik salah satu artikel di dalam blog dan lihat pergerakan di debug view berarti pemasangan berhasil.













sebuah platform yang mengumpulkan data dari blog untuk membuat laporan yang memberikan insight tentang blognya.
ReplyDeletevisit link my websiteTel-U
Itu kelas khusu blogger aja ya?
ReplyDeleteKeep working like that, goodjob!
ReplyDeleteVery informative and helpful
ReplyDeleteThis is an excellent post I seen
ReplyDeleteReally thank you! Really Cool.
ReplyDeleteContinue to keep up the very good operate.
ReplyDelete
ReplyDelete’ll be coming back to your website for more soon.
ReplyDeleteSome really useful stuff on here, keep up posting. Cheers.
ReplyDeleteI was seeking this particular info for a long time. Thank you and best of luck.